Bloggerブログにおすすめ記事を表示するSmarter Related Posts Widget for Google Bloggerの設定方法
本記事では、Bloggerブログの各記事におすすめ記事を表示するためのサービス「Smarter Related Posts Widget for Google Blogger」の設定方法を紹介します。
まず、「Smarter Related Posts Widget for Google Blogger」のサイトにアクセスします。
 Smarter Related Posts Widget for Google Blogger - v2.0
Smarter Related Posts Widget for Google Blogger - v2.0
「easy setup wizard」をクリックします。
以下のセットアップ画面が表示されます。
Options以下の各項目について、主な設定項目は以下のとおりです。
あとはデフォルトのままでいいと思います。
おすすめ記事をどのような見た目で表示したいかを以下のDemo1~4の各ボタンを押して選択して下さい。
設定完了後、Update Demo & Codeボタンをクリックして下さい。
下におすすめ記事表示用のコードが表示されます。
コード表示右上の「Add to Blogger」をクリックすることで、自動的にBloggerのウィジェットとして本コードを組み込むことも可能ですが、本記事では手動で設定する方法を紹介します。
Bloggerのレイアウト設定画面の「ガジェットを追加」をクリックします。
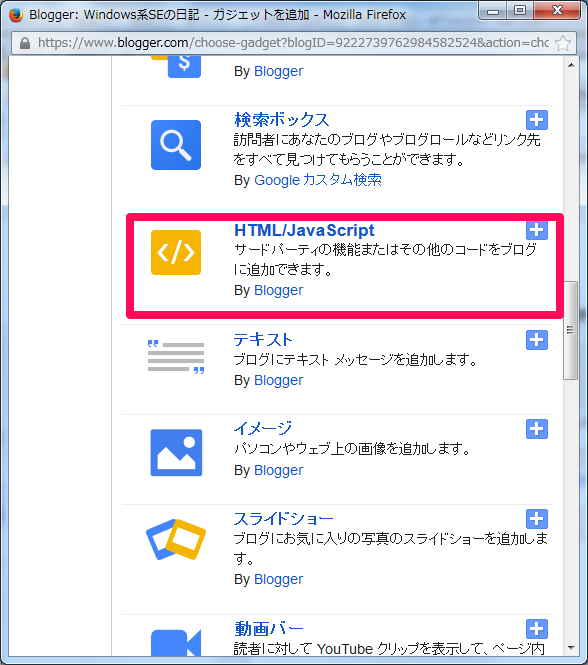
「HTML/JavaScript」をクリックします。
コンテンツの部分に先に表示されたコードをコピペします。Bloggerでは「タイトル」部分に設定した文字列がそのままブログにも表示されるため、「タイトル」に表示したい見出し名(例えば「おすすめ記事」等)を設定し、下線のように.related_title:の部分は''の空文字列にしたほうがわかりやすいです。設定後、「保存」をクリックします。
保存されたガジェットを任意の場所に移動し、「配置を保存」すると完了です。
以下の様な感じでおすすめ記事が表示されるようになるはずです。
■まとめ
以上、Smarter Related Posts Widget for Google Bloggerの設定手順でした。本サービスはBloggerブログ専用のようですが、メールアドレス等のアカウント登録も不要ですし、設定後すぐにおすすめ記事が表示されるなど比較的簡単に導入できますので、Bloggerブログにおすすめ記事を表示したい場合は検討してみてはいかがでしょうか。
■設定手順(Smarter Related Posts Widget for Google Blogger)
まず、「Smarter Related Posts Widget for Google Blogger」のサイトにアクセスします。
「easy setup wizard」をクリックします。
以下のセットアップ画面が表示されます。
Options以下の各項目について、主な設定項目は以下のとおりです。
- Blog URL: おすすめ記事を表示したいブログのURLを入力。( without the trailing slash.とありますので、最後の/は入力しないほうがいいようです)
- Mode: 今回はおすすめ記事なので、デフォルトの「Related Posts Widget(default)」
- Max Posts: おすすめ記事を表示したい最大記事数を設定
- Related Title: おすすめ記事を表示の見出しを設定します。デフォルトだとRelated Postsと英語で表示されるので、例えば「おすすめ記事」というように設定します。詳細は後述しますが、とりあえず何か設定しておいて下さい。
あとはデフォルトのままでいいと思います。
おすすめ記事をどのような見た目で表示したいかを以下のDemo1~4の各ボタンを押して選択して下さい。
設定完了後、Update Demo & Codeボタンをクリックして下さい。
下におすすめ記事表示用のコードが表示されます。
コード表示右上の「Add to Blogger」をクリックすることで、自動的にBloggerのウィジェットとして本コードを組み込むことも可能ですが、本記事では手動で設定する方法を紹介します。
■Blogger側の設定手順
Bloggerのレイアウト設定画面の「ガジェットを追加」をクリックします。
「HTML/JavaScript」をクリックします。
コンテンツの部分に先に表示されたコードをコピペします。Bloggerでは「タイトル」部分に設定した文字列がそのままブログにも表示されるため、「タイトル」に表示したい見出し名(例えば「おすすめ記事」等)を設定し、下線のように.related_title:の部分は''の空文字列にしたほうがわかりやすいです。設定後、「保存」をクリックします。
保存されたガジェットを任意の場所に移動し、「配置を保存」すると完了です。
以下の様な感じでおすすめ記事が表示されるようになるはずです。
■まとめ
以上、Smarter Related Posts Widget for Google Bloggerの設定手順でした。本サービスはBloggerブログ専用のようですが、メールアドレス等のアカウント登録も不要ですし、設定後すぐにおすすめ記事が表示されるなど比較的簡単に導入できますので、Bloggerブログにおすすめ記事を表示したい場合は検討してみてはいかがでしょうか。